1 Amazonアソシエイトリンクを横並びにする方法〜スマホ使用〜
Amazonアソシエイトリンクの貼り方については理解した私ですが、何個か同時に並べたい時にどうしても長方形の商品が縦並びになっていました。
そこで色々と調べて試してみたところ、私が上手く並べることができた方法をご紹介させていただこうと思います。
結論としては、2種類試しました。
①中央揃え
<div style=”text-align:center”>
アソシエイトリンク❶アソシエイトリンク❷
</div>
という形で中央揃えのコードで配置する。
②左揃え
アソシエイトリンク❶アソシエイトリンク❷
と間隔空けずに並べる。
と言うふうに、単純にAmazonコードを連続に貼り付けるだけという方法になります。
ではやってゆきましょう!
2 Amazonアソシエイトリンクを横並びにする〜中央揃え〜
作業は単純で、Amazonアソシエイトリンクを生成し、コピーします。
次にWordPressブログの編集画面をHTMLモードに切り替えます。
HTMLモードに切り替えてアソシエイトリンクを貼る方法はこちらにリンクしています。
コピーしたアソシエイトコードを間隔なしに並べて貼り付けて、二つのコードを
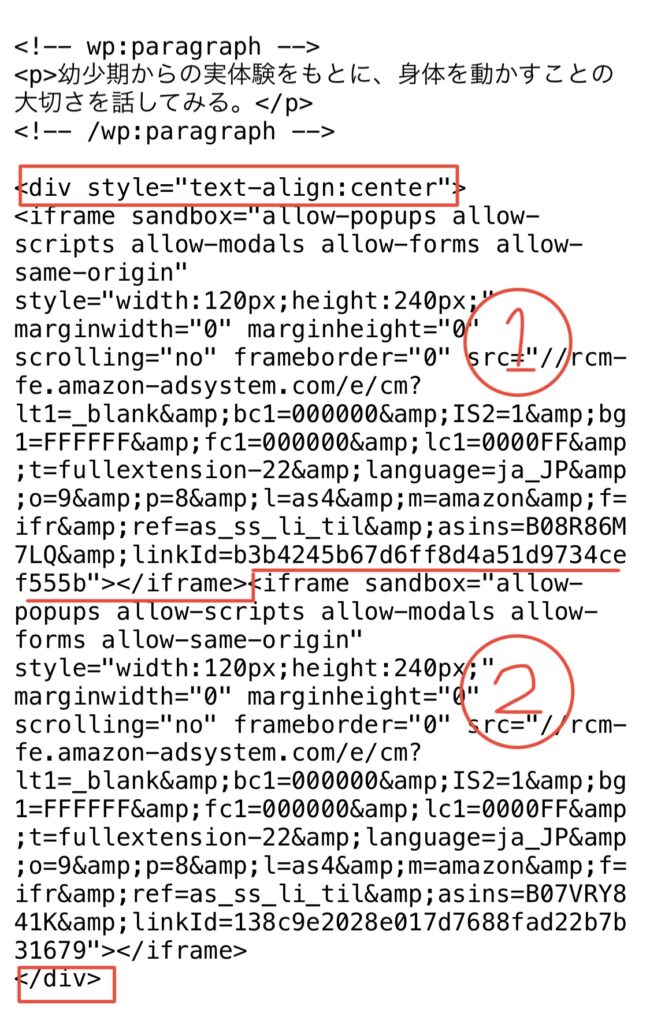
<div style=”text-align:center”>
アソシエイトリンク①アソシエイトリンク②
</div>
と言う風に挟み込んで作業は終わりです。
下の画像で言うと、①がアソシエイトリンク一つ目、②がアソシエイトリンク二つ目になります。

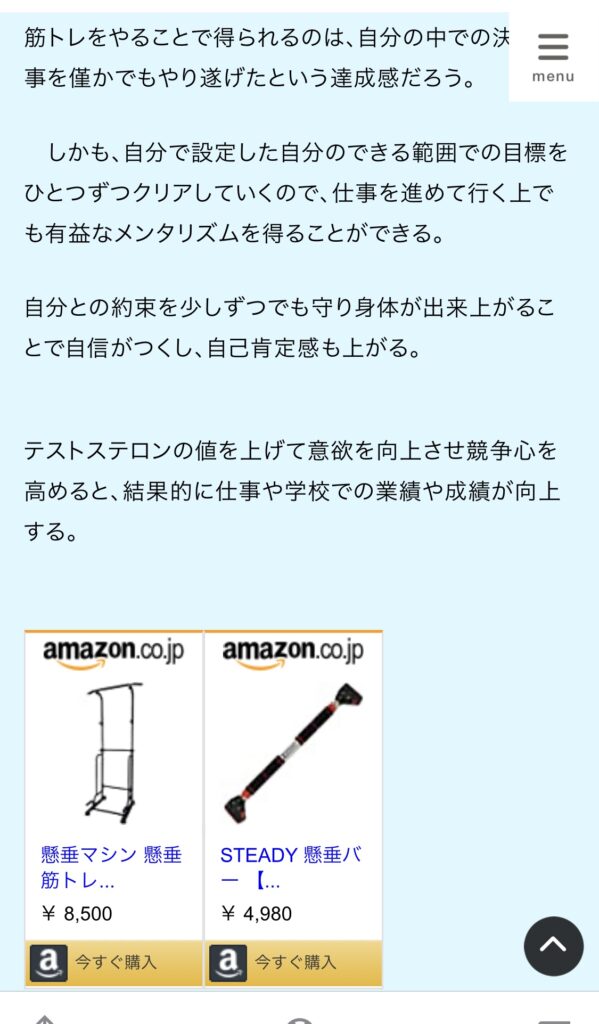
プレビューでサイトを確認すると、しっかり横並び、中央揃えになっているのがわかります。

3 Amazonアソシエイトリンクを横並びにする〜左揃え〜
先程お話したように単純にアソシエイトリンクを間隔空けずに
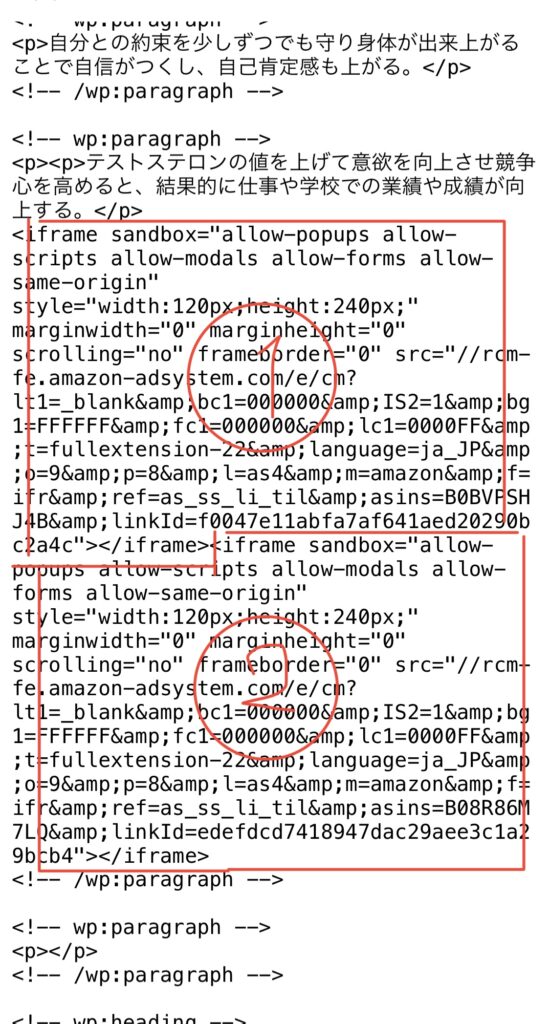
アソシエイトリンク①アソシエイトリンク②
と並べるだけの非常に簡単な方法になります。
HTMLコードの配置とプレビューについては下記画像をご覧ください。


4 まとめ
いかがでしたでしょうか。
個人的には中央揃えが好きですが、手間を考えるとコードを連続配置でも良さそうです。
Amazonアソシエイトコードを横並びにするには、
①中央揃え
<div style=”text-align:center”>
アソシエイトリンク❶アソシエイトリンク❷
</div>
②左揃え
アソシエイトリンク❶アソシエイトリンク❷
とコードを配置すれば横並びにできます。
参考になれば幸いです!

