1 Amazonアソシエイトリンクの貼り方〜スマホ使用〜
スマホを使ってAmazonアソシエイトリンクをWordPressブログへの貼り方をアップしてみました。
流れとしては、
① Amazonサイトの画面表示をスマホ画面からPC画面に変換する
② Amazonアソシエイトリンクをコピーする
③ WordPressブログをHTMLモードに切り替えてそこにコピーを貼り付ける
流れになります。
ではさっそくやってゆきましょう。
2 スマホ画面をPC画面に変換する方法
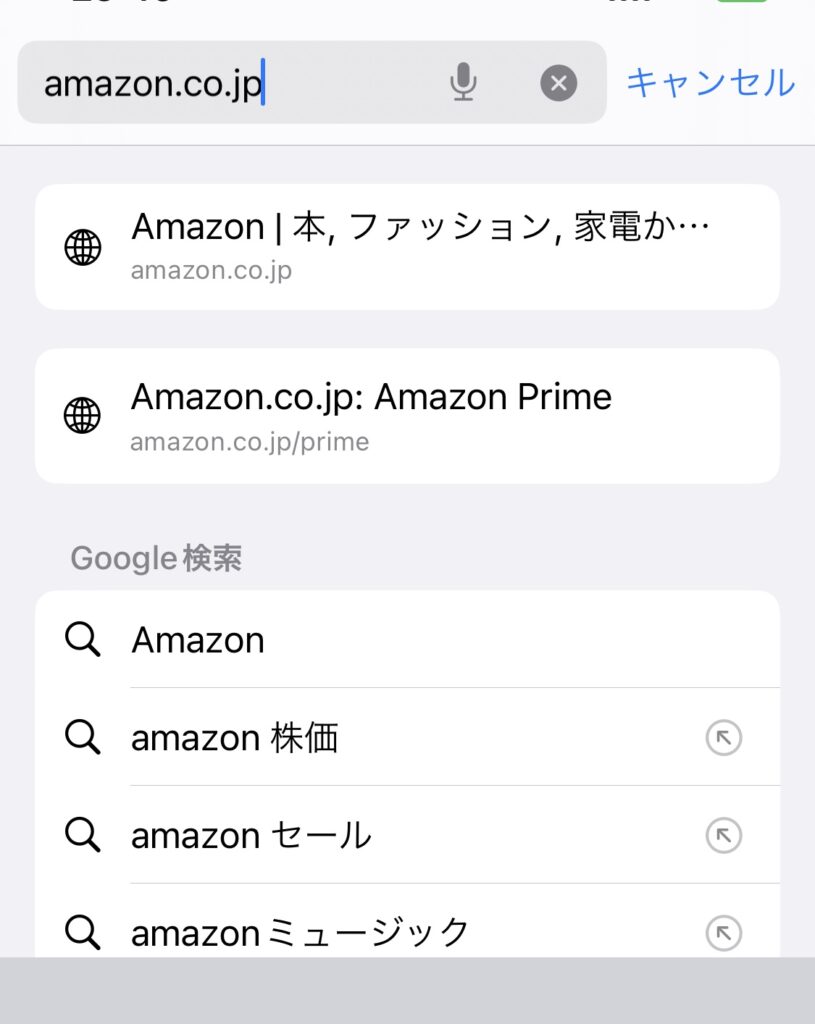
まず、Safariの検索バーでAmazon.co.jpを検索しサイトを開きます。
ここでgoogleで開いてしまうとPC画面への変換バーが出てこないので必ずSafariで開いて下さい。

そのままAmazonのサイトを開きます。
まだこの段階ではスマホ画面のままだと思います。
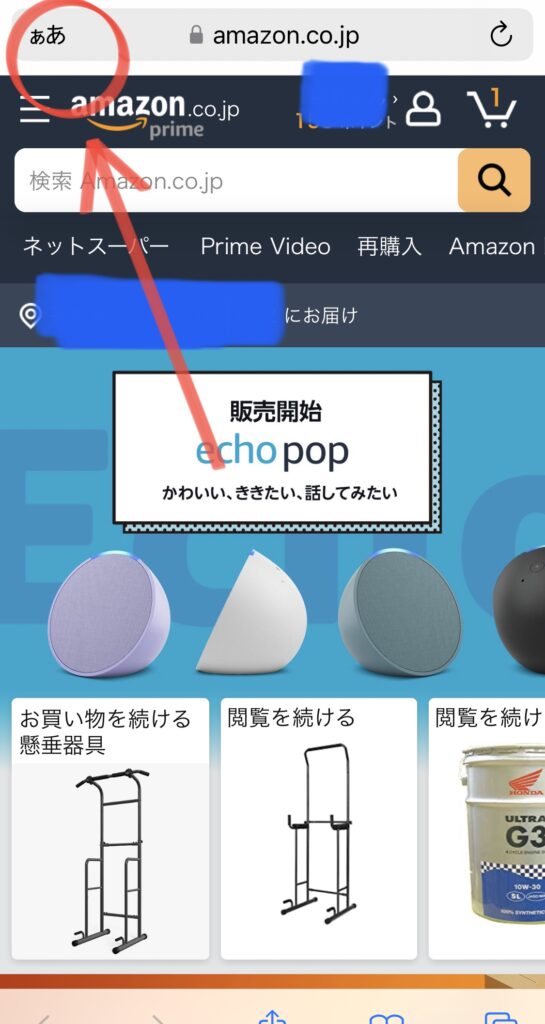
次に、スマホ画面左上の赤丸の【あぁ】をクリックしてツールバーを表示します。

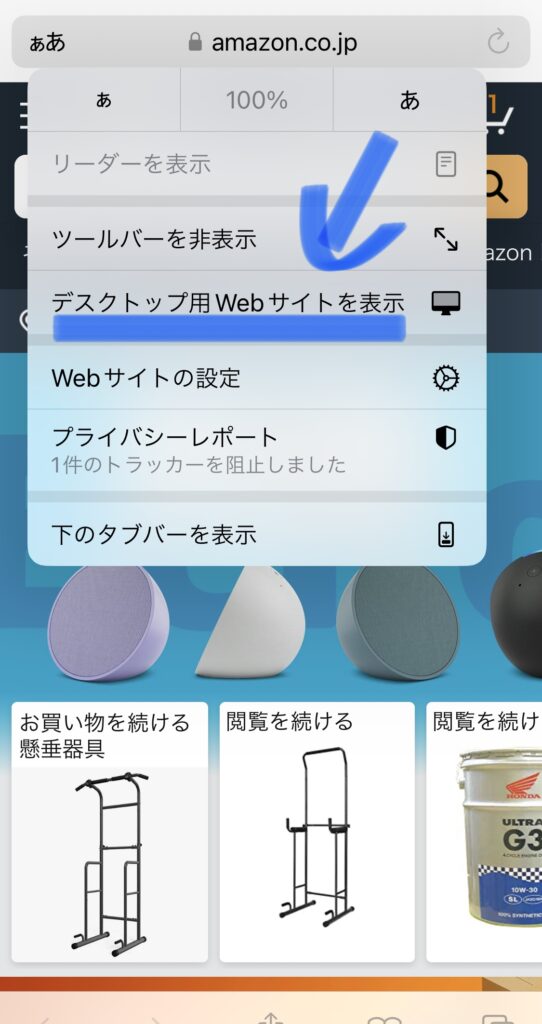
次にツールバーでデスクトップ用画面を表示をクリックするとPC画面に切り替わります。

画面を切り替えたら、リンクを貼りたい商品ページを表示します。
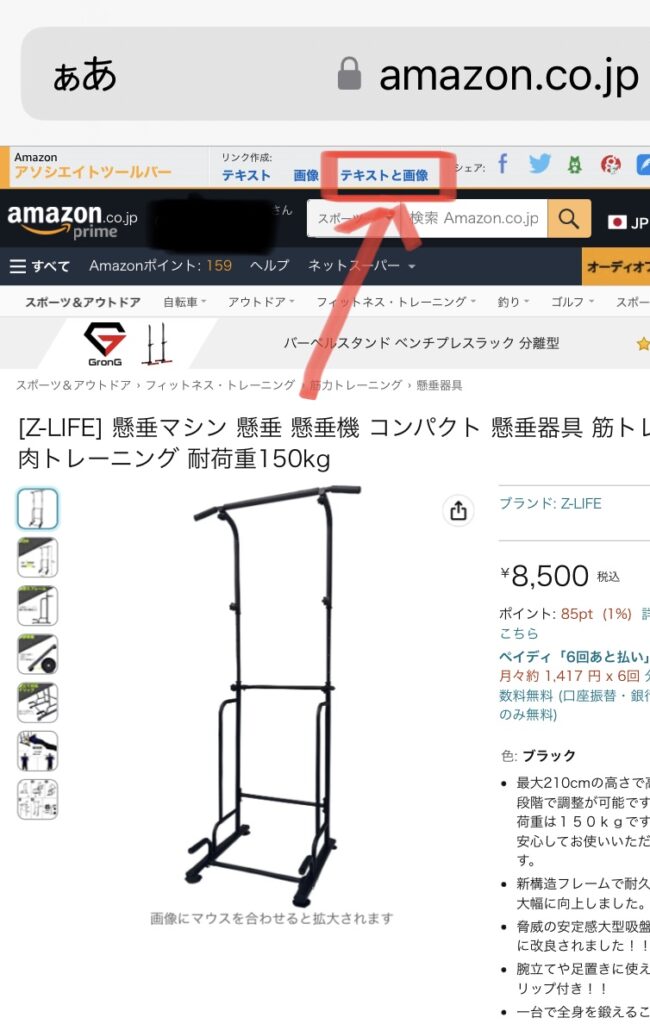
そのまま、左上の【テキストと画像】と書いてあるバーなどが表示されていれば、PC画面に変換は完了です。

3 Amazonアソシエイトリンクをコピーしてwordpressブログに貼り付ける
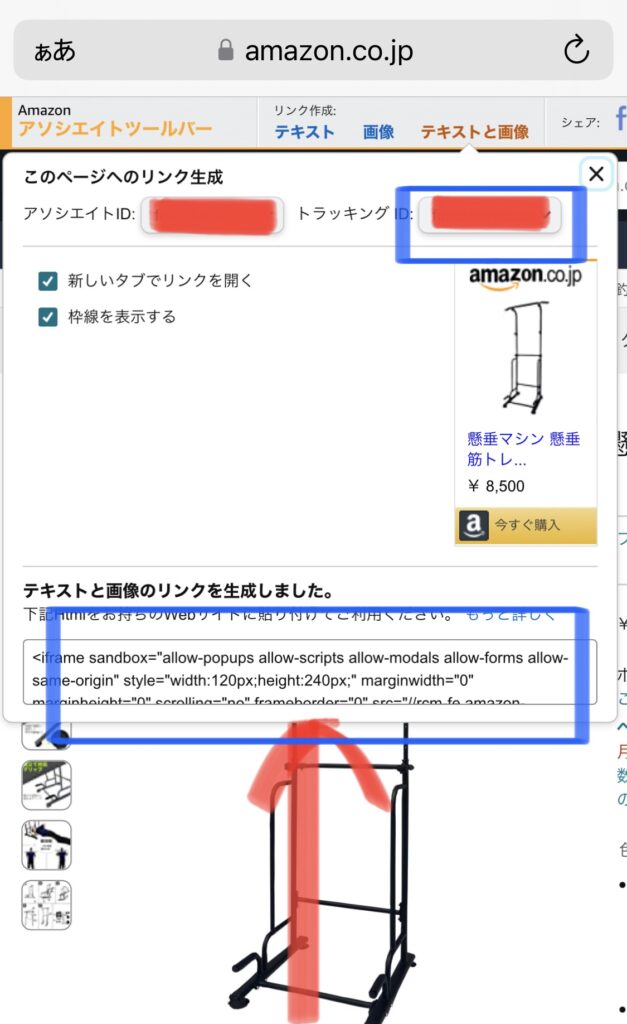
PC画面で表示されている【テキストと画像】のバーをクリックするとAmazonアソシエイトリンクが生成されます。
次に、※トラッキングIDをクリックしてから青枠内のAmazonアソシエイトリンクをコピーします。

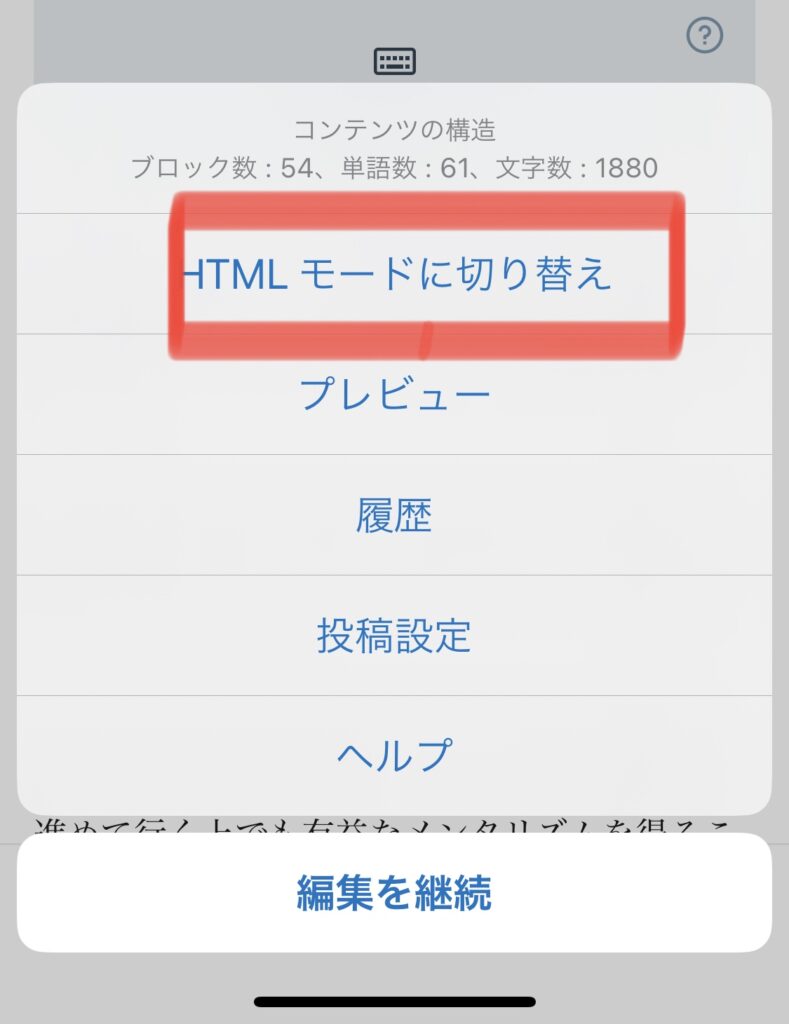
次に編集したいblogをHTMLモードに切り替えます。

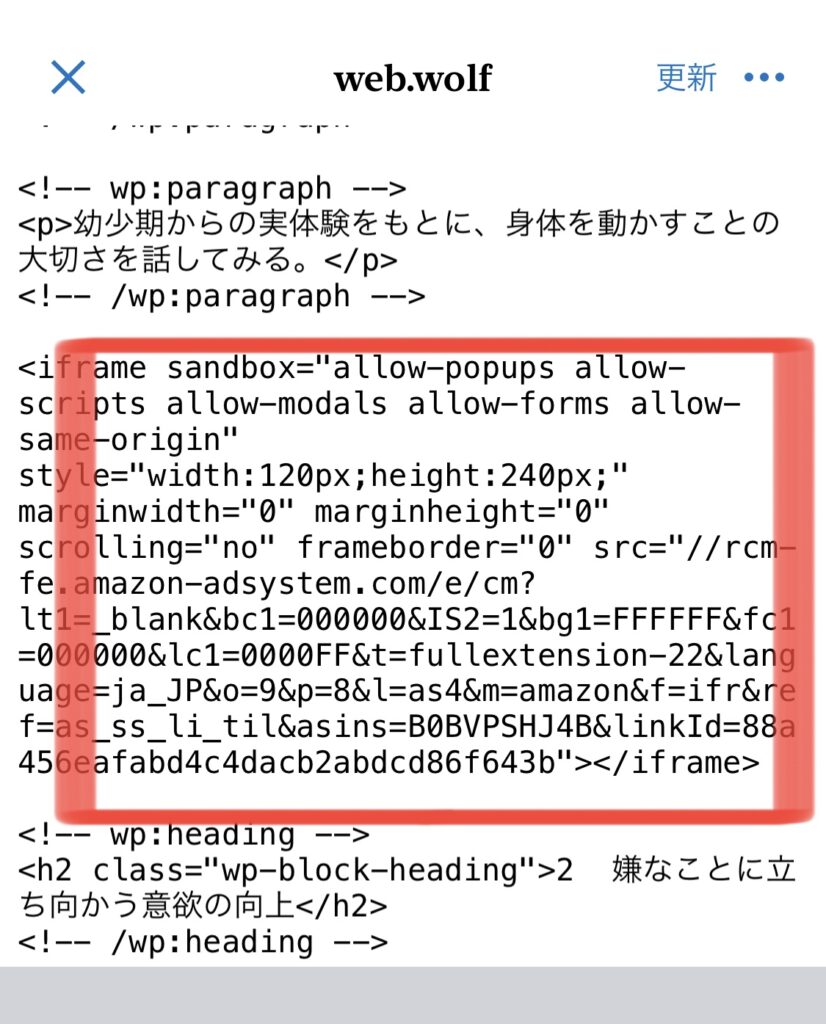
HTMLモードに切り替えたら、任意の場所にAmazonアソシエイトリンクのコピーを貼り付けます。

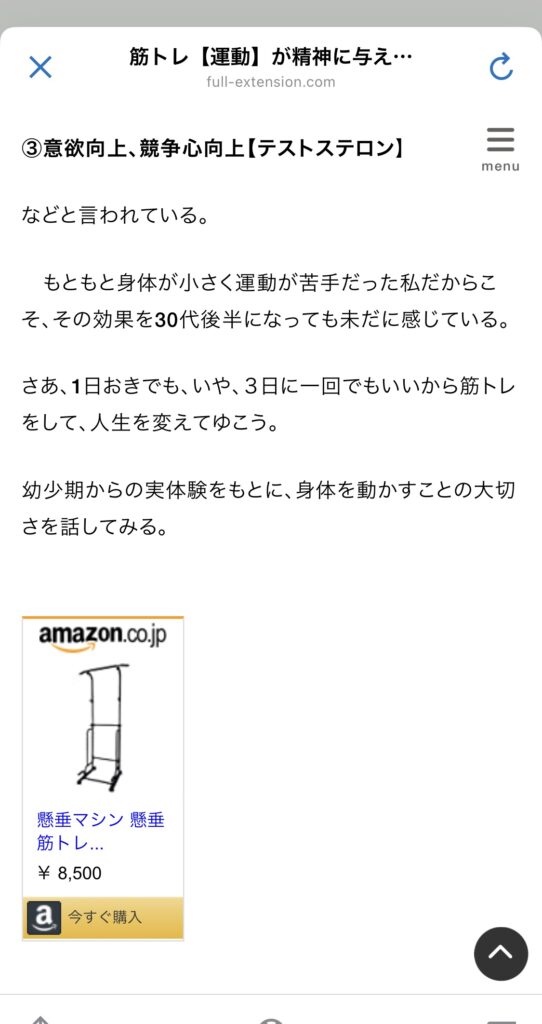
最後にプレビュー画面で表示を確認して更新します。
これでAmazonアソシエイトリンクが埋め込みが完了です。

4 まとめ
いかがでしたでしょうか。
間違えがちなのが、Safariで検索しないとPC画面表示ができない点です。
1.SafariでAmazon.co.jpを表示
2.デスクトップ用Webサイトを表示
3.AmazonアソシエイトツールバーでAmazonアソシエイトリンクを生成してコピー
4.WordPressブログをHTMLモードで編集して、Amazonアソシエイトリンクをペースト
という流れになります。
これからも、調べながらふと作業した内容などをアップしていきますのでよろしくお願いします!

