1 お問い合わせフォームとは
ブログ運営者の連絡先を設置することで、読者からの質問などを受けることができる。
通販サイトなどで、ショップに質問する時に入力する欄は誰しも見たことがあるだろう。
今回は、『Contact Form 7』というプラグインを使用してお問い合わせフォームを作成した経過を書いてみた。
もちろん作業にはスマホを使用した。←スマホでのWordPress開設はこちら

引用元:WordPress公式HPより
2 お問い合わせフォームを作る必要性
お問い合わせフォームを作る必要性については、
- 問い合わせ先が掲載されていることでサイトの信頼性が上がる
- 自分のダイレクトメールアドレスを掲載しなくてもよい
- 読者からの質問や意見を受け付けることができる
- サイト運営で本格的に収益化している方々にとっては企業との連絡ツールにもなる
と言ったところだ。
デメリットを考えてみたが、設置しない理由はほぼ無だろう。
ということで、さっそくスマホで作業してみることとする。
3 実際にお問い合わせフォーム作成
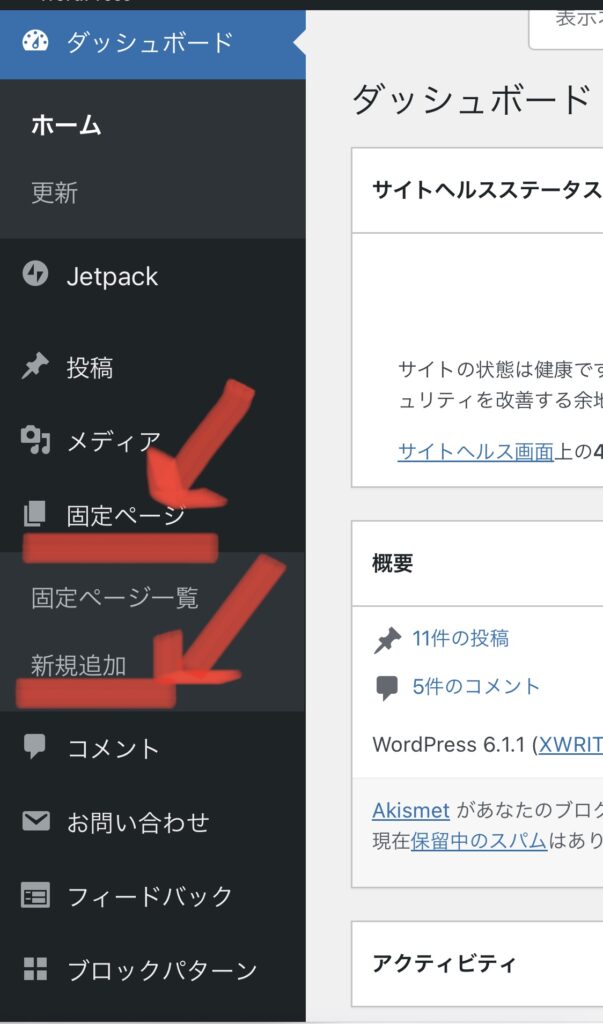
①固定ページを作成し、下書き保存
まず、固定ページでお問い合わせフォームを新規作成する。

②Contact Form 7をインストールし、生成されたショートコードをコピーする
次に、プラグインのContact Form 7をインストールし、有効化する。

引用元:WordPress公式HPより
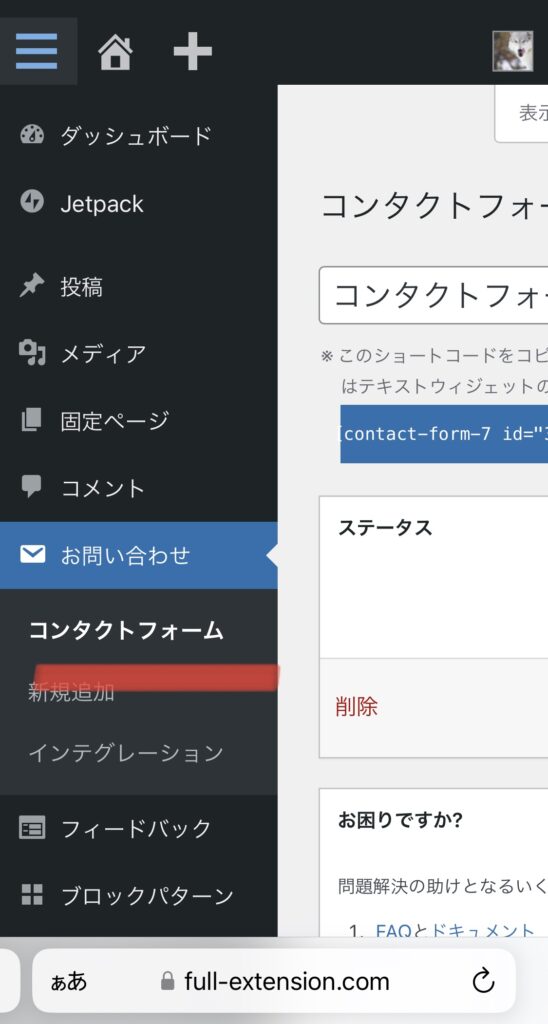
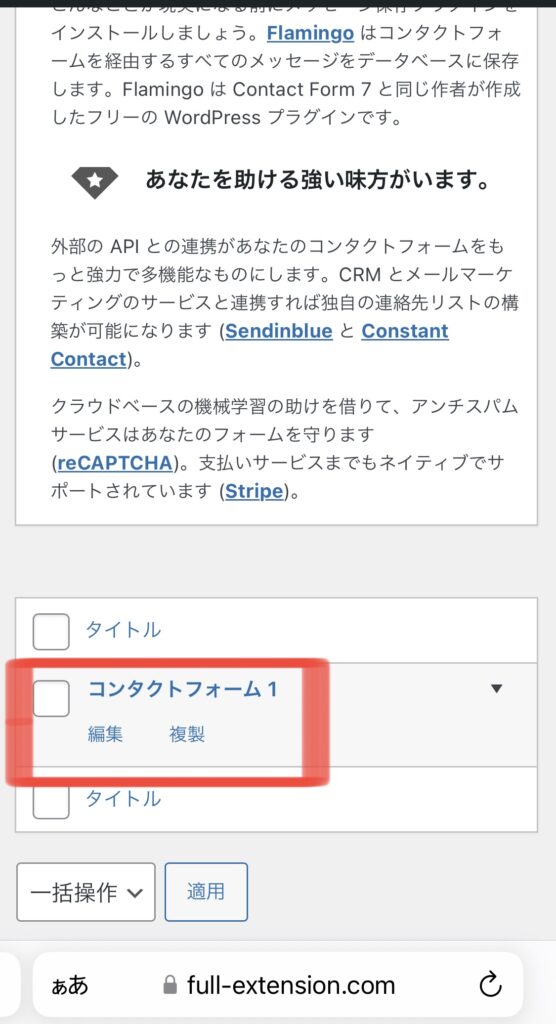
するとお問い合わせのところにコンタクトフォームと出てくるのでそこをクリックする。



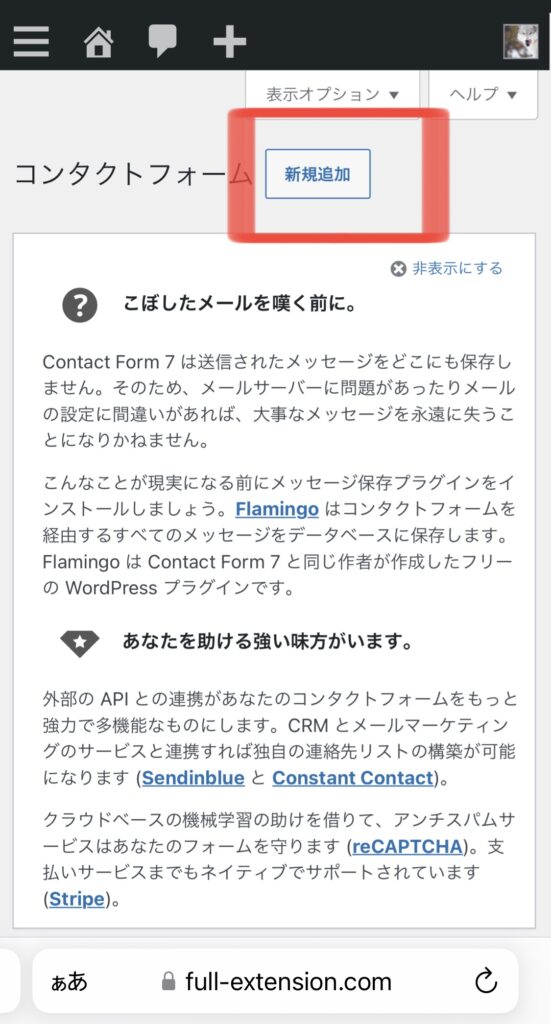
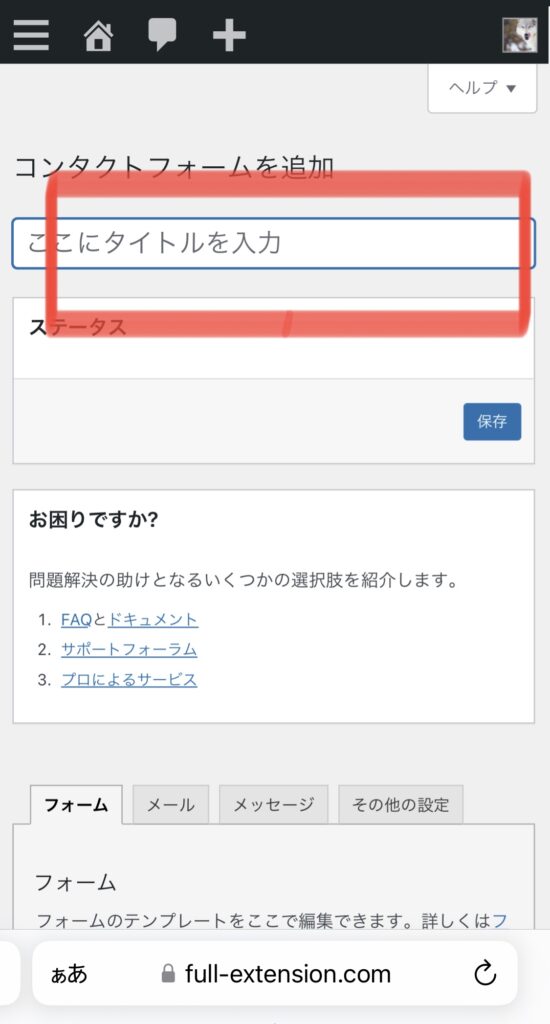
すると編集画面が出てくるので編集を開始する。

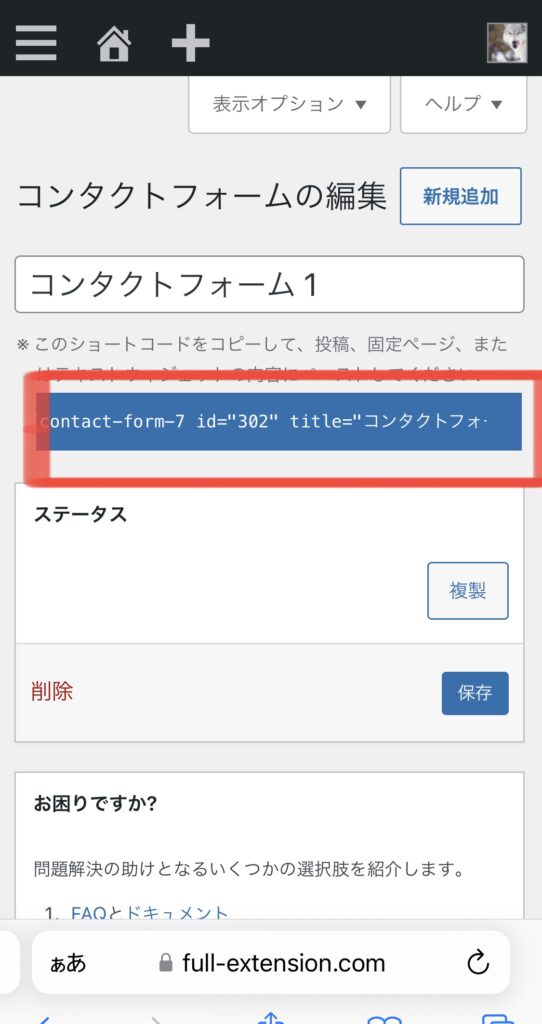
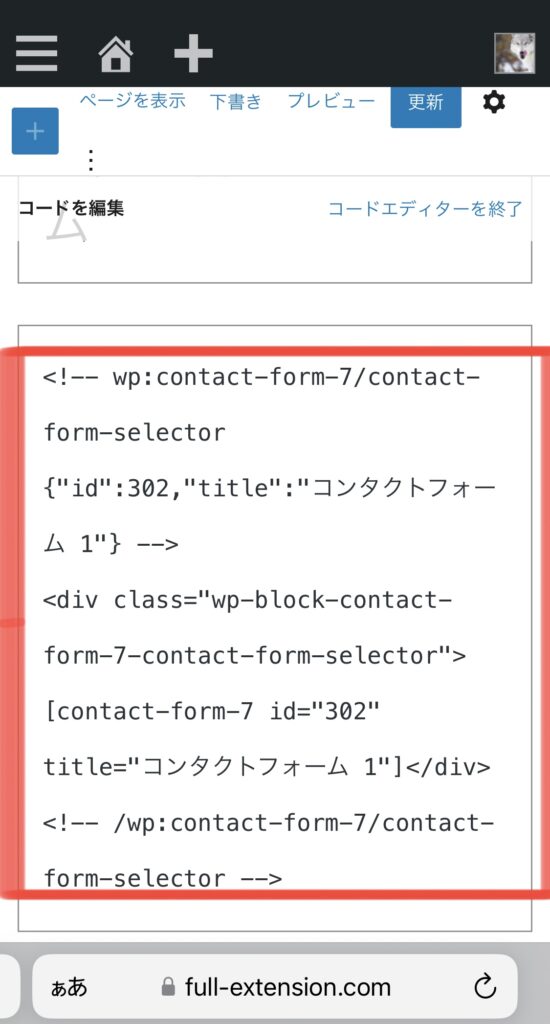
編集ページに来たならば、赤枠内のショートコードをコピーして、先程下書きした固定ページに貼り付ける。
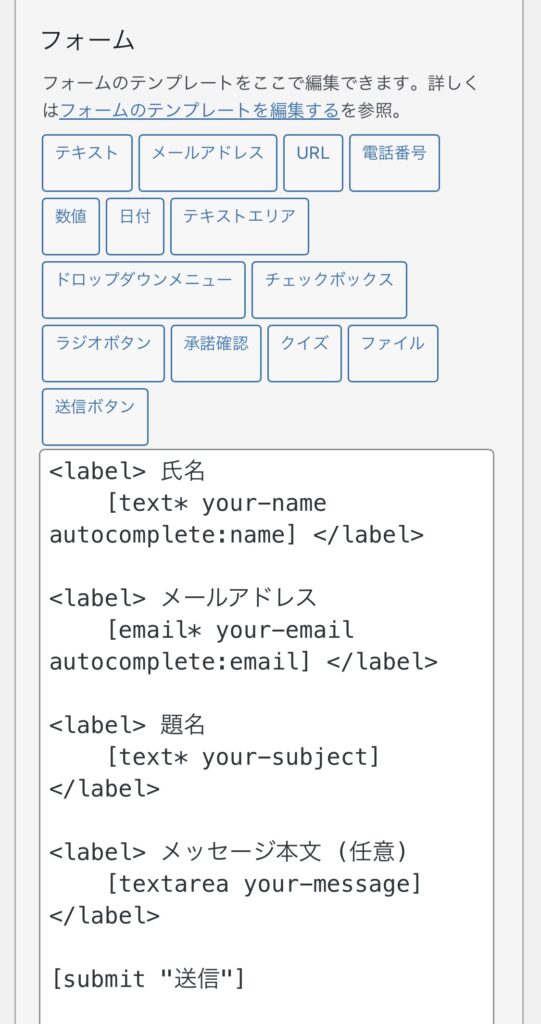
貼り付ける前に、まず、ページを下までスクロールしてみる。



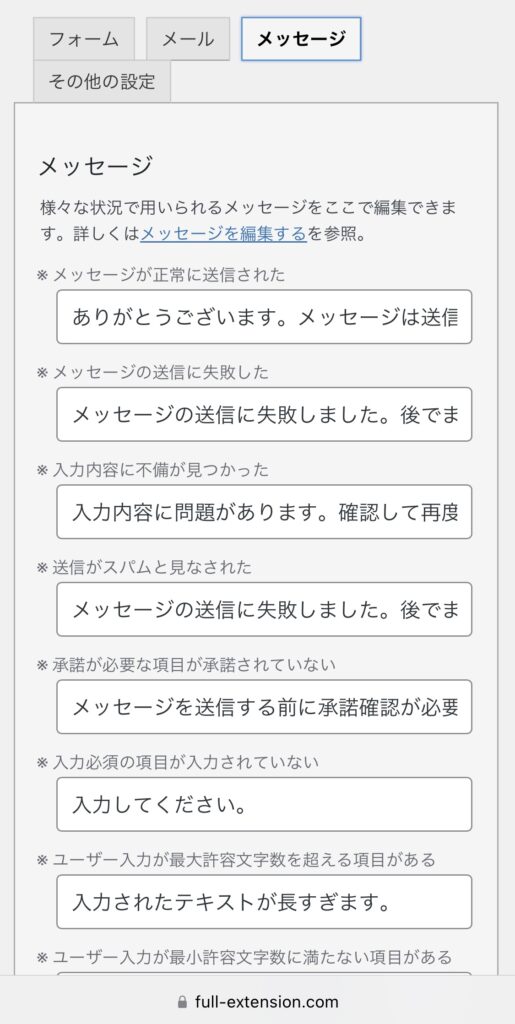
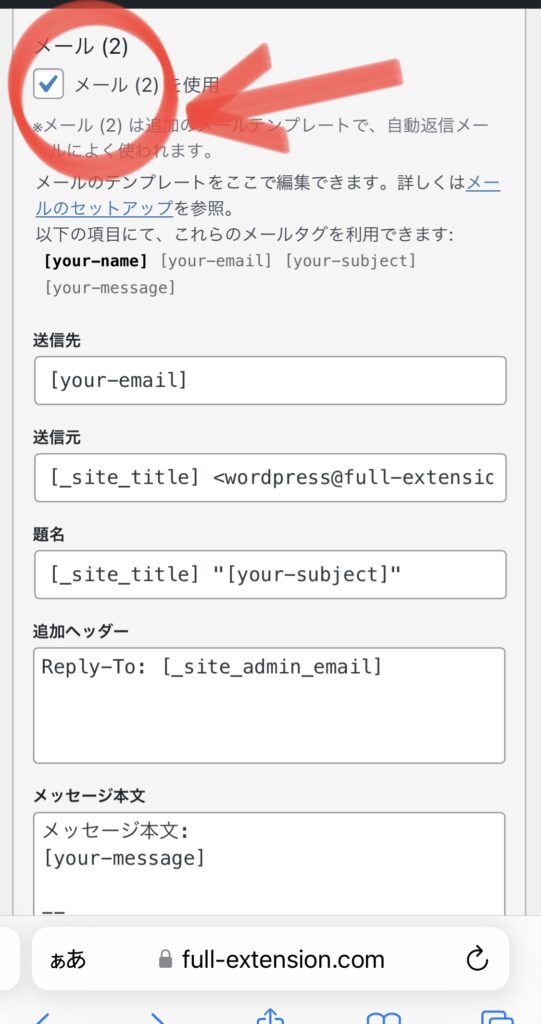
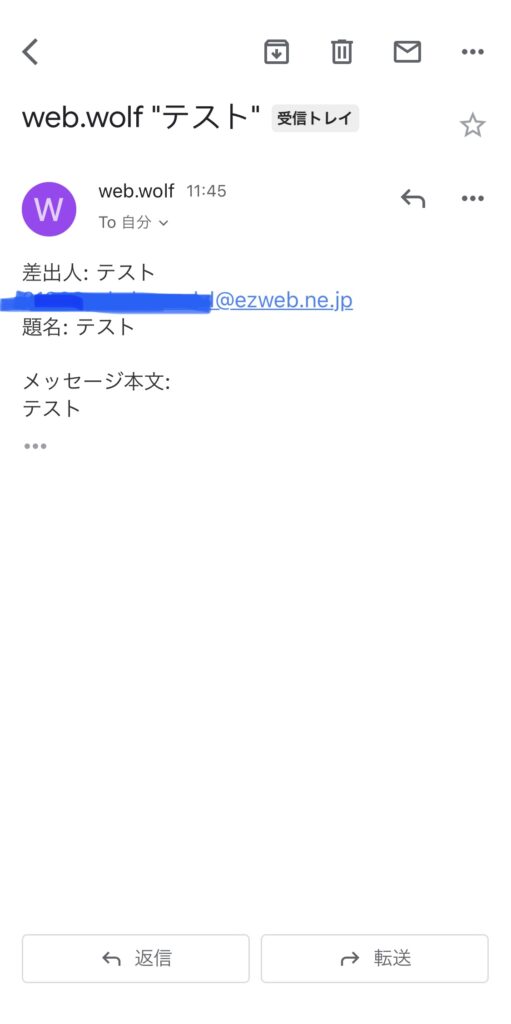
更にお問い合わせをしていただいた方への自動返信メールの設定に移る。

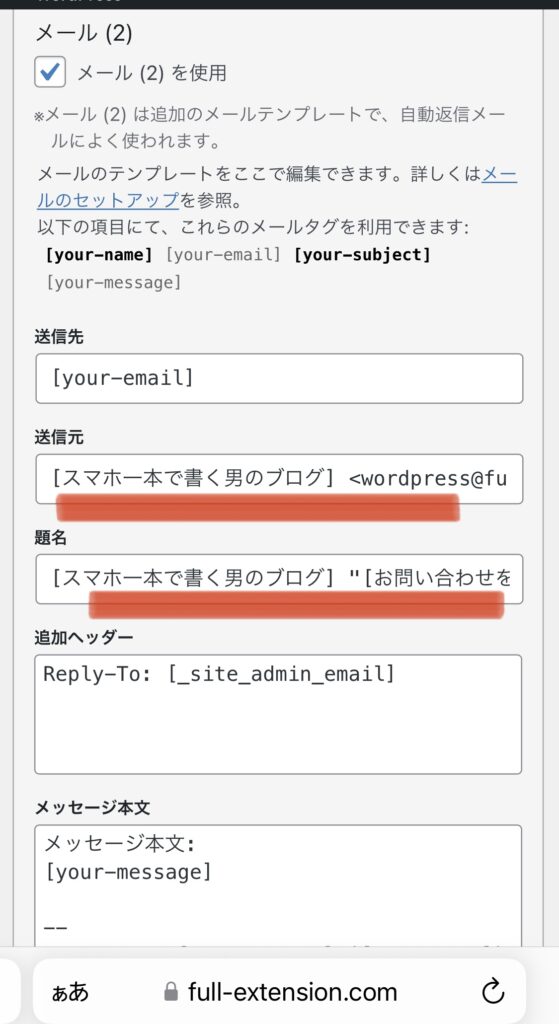
送信元と題名という欄を編集してみた。

設定が終わったら保存を忘れずに行う。
③編集中の固定ページに生成されたショートコードを貼り付けて、ページ更新する
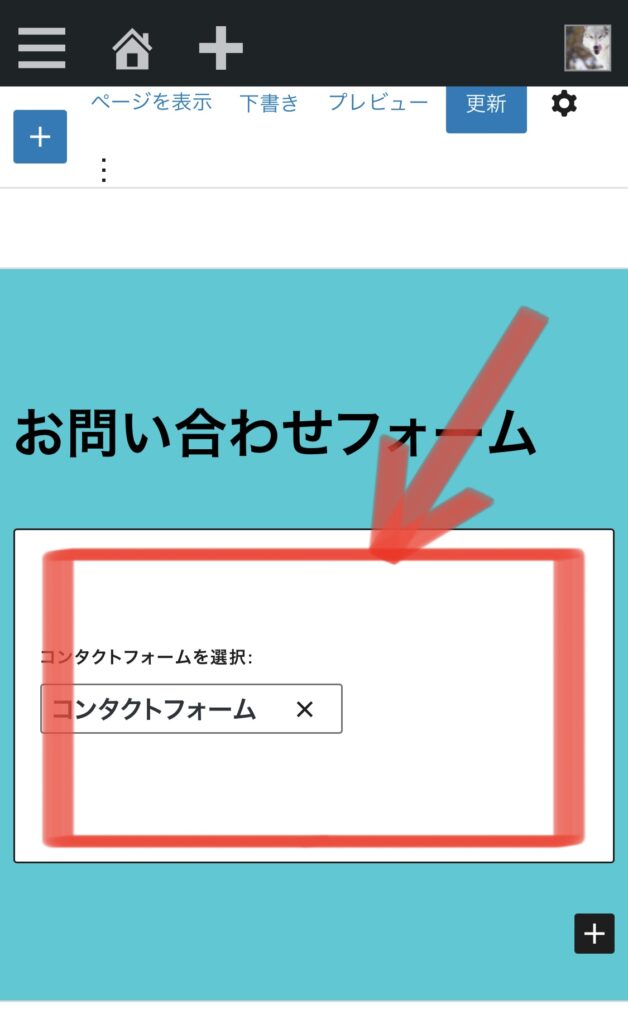
編集中の固定ページにショートコードを貼り付けると、スマホ画面だと下のような表示になる。

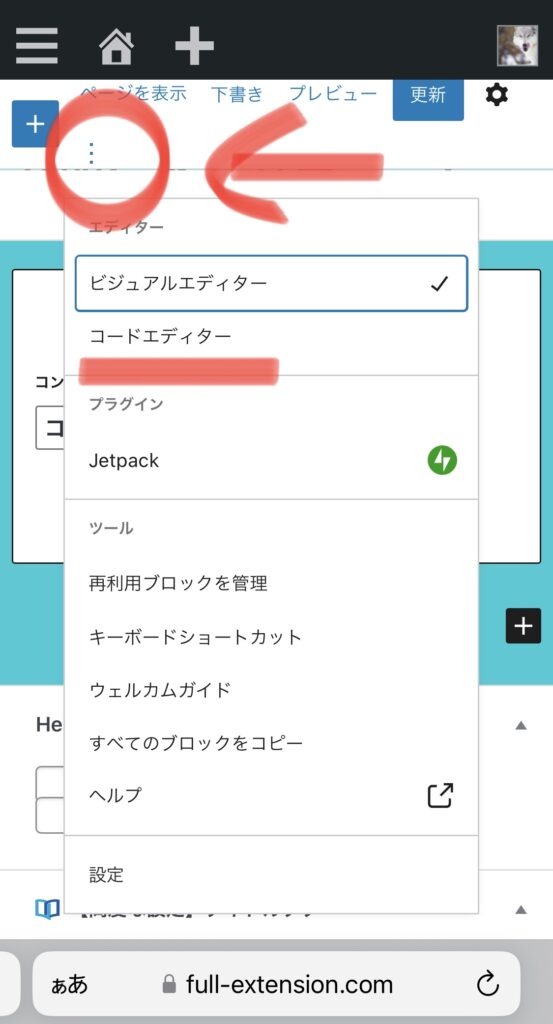
貼り付けられたショートコードを見たい場合は、コードエディター表示に切り替えてみるとよい。


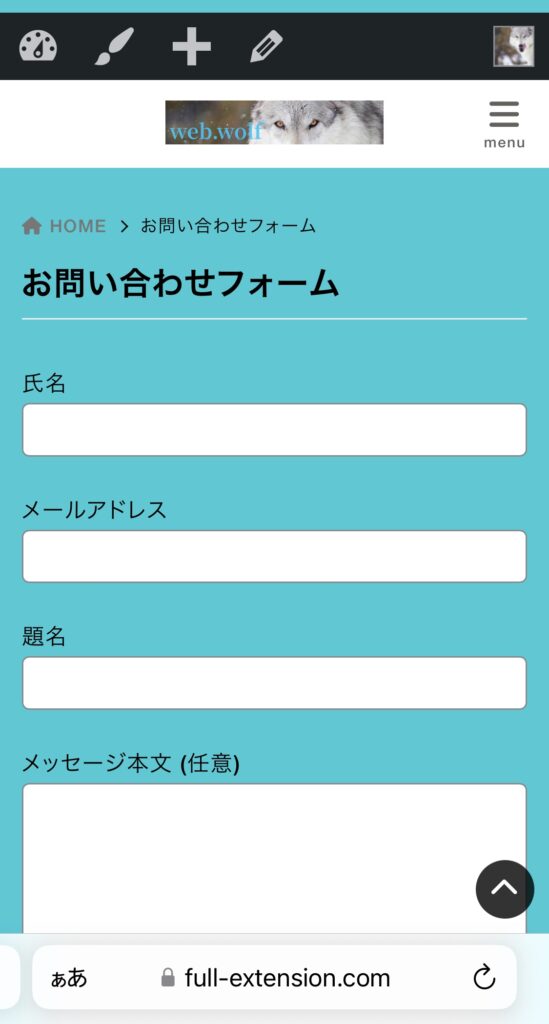
貼り付け終わったら、更新してプレビューを開いてみる。

ラストは、動作確認をしてみよう。
④テスト送信をする
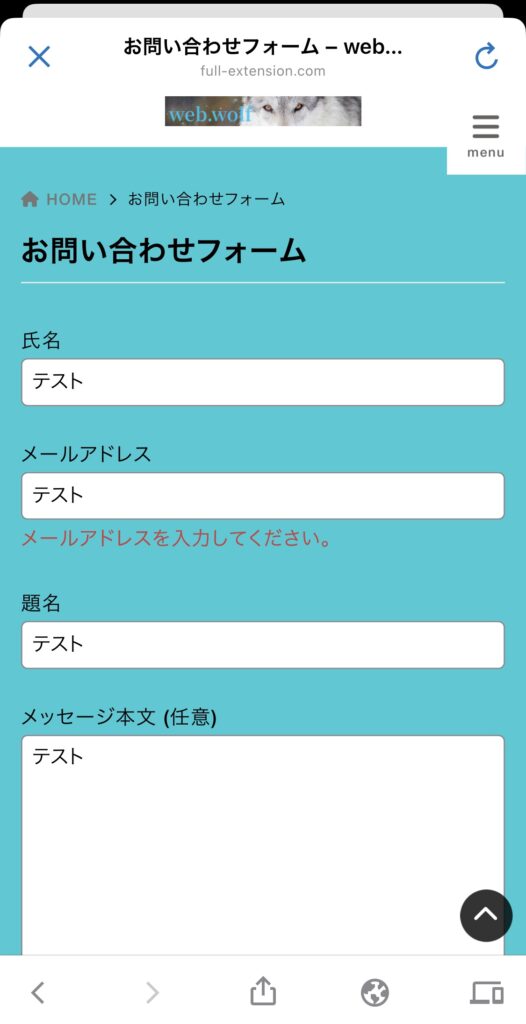
実際にメニューバーに固定ページを表示させる作業をやったのち、お問い合わせフォームからテスト送信を実施する。



テスト送信が完了したらばお問い合わせフォームの設置は完了だ。
4 まとめ
今回の作業はお問い合わせフォームの作成だった。
おさらいすると、
- 固定ページの作成
- プラグイン『Contact Form 7』でショートコードを生成
- 固定ページにショートコードを貼り付けて更新
と言った流れだった。
駆け足でしたが、これから開設される方々の参考になれば幸いです。
最後まで読んでいただきありがとうございました!
引き続き初心者の私が、これから始める初心者の方々に向けて易しい解説を心掛けで執筆いたします!

